Enhance Your Development Workflow with carbon-now-cli: A Comprehensive Guide with Examples
carbon-now-cli is an incredible command-line tool that allows developers to create beautiful images of their source code using the Carbon service. This tool can be enormously useful for sharing code snippets online, giving presentations, or enhancing documentation. In this guide, we’ll discuss the basics of using carbon-now-cli and provide plenty of useful examples to get you started.
Getting Started
First, you’ll need to install carbon-now-cli. You can easily do this using npm:
$ npm install -g carbon-now-cli
This command installs carbon-now-cli globally so you can use it from anywhere on your machine.
Basic Usage
To generate an image from a code file, simply run the following command:
$ carbon-now <file-name>
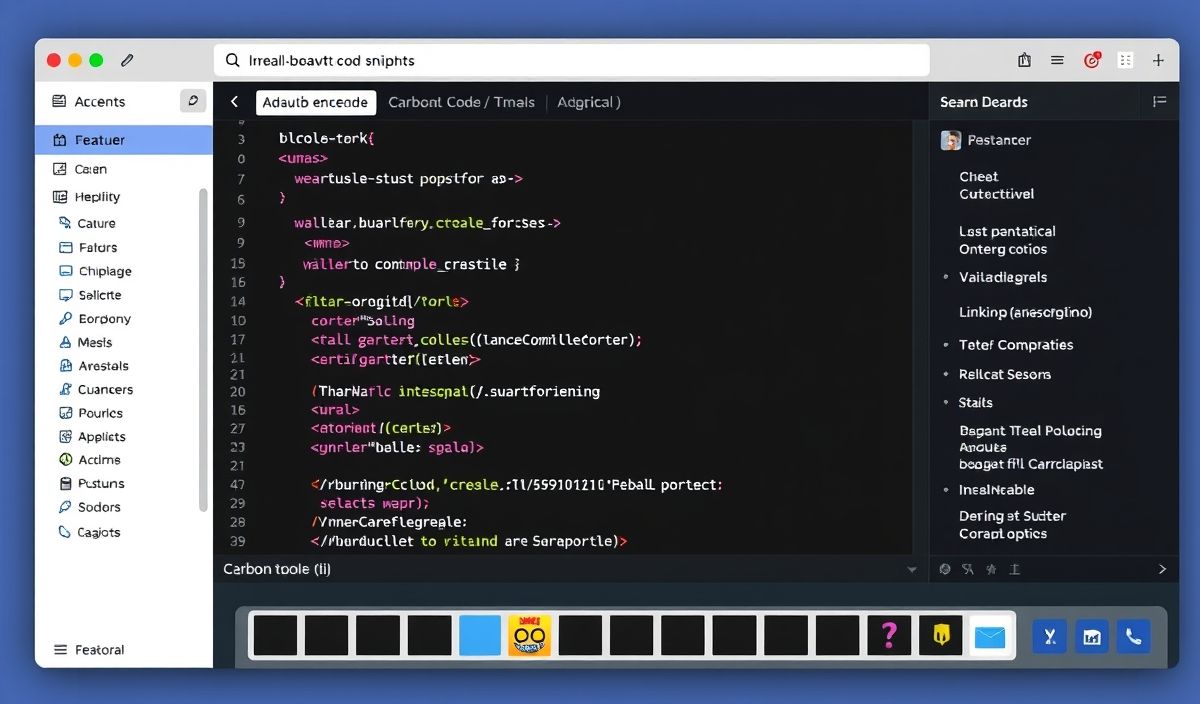
This will open the Carbon web editor and generate an image from the specified file.
Saving Images Locally
You may want to save the images locally. You can do this using the --save flag:
$ carbon-now <file-name> --save <directory>
Replace <directory> with the path where you want to save the image.
Specifying Themes
carbon-now-cli allows you to specify different themes for your code snippets. Use the --theme option to change the theme:
$ carbon-now <file-name> --theme <theme-name>
Some popular theme options are:
- seti
- blackboard
- dracula
Adjusting Window Controls
You can customize the window controls that appear in the generated image. Use the --window-controls flag to do this:
$ carbon-now <file-name> --window-controls none
Example Application: Code Sharing App
Let’s create a small application that takes a code snippet as input, generates an image using carbon-now-cli, and saves it locally.
const { exec } = require('child_process');
const fs = require('fs');
function generateCarbonImage(codeSnippet, outputFileName) {
fs.writeFileSync('tempCodeSnippet.js', codeSnippet);
exec(`carbon-now tempCodeSnippet.js --save ./images`, (error, stdout, stderr) => {
if (error) {
console.error(`Error generating image: ${error.message}`);
return;
}
if (stderr) {
console.error(`Error: ${stderr}`);
return;
}
fs.renameSync('./images/tempCodeSnippet.png', `./images/${outputFileName}.png`);
console.log('Image saved successfully!');
});
}
// Example usage
const exampleCode = `
console.log('Hello, world!');
`;
generateCarbonImage(exampleCode, 'hello-world');
In this example, we write the code snippet to a temporary file and then use carbon-now-cli to generate and save the image locally. Finally, we rename the file to a more meaningful name.
By integrating carbon-now-cli into your development workflow, you can easily create stunning images of your code snippets for sharing and presentations. Happy coding!
Hash: 455813ca0cb66d1192027710d62ef559e64b13814254cd99a3c4ec1cf08000fe