Introduction to Durian
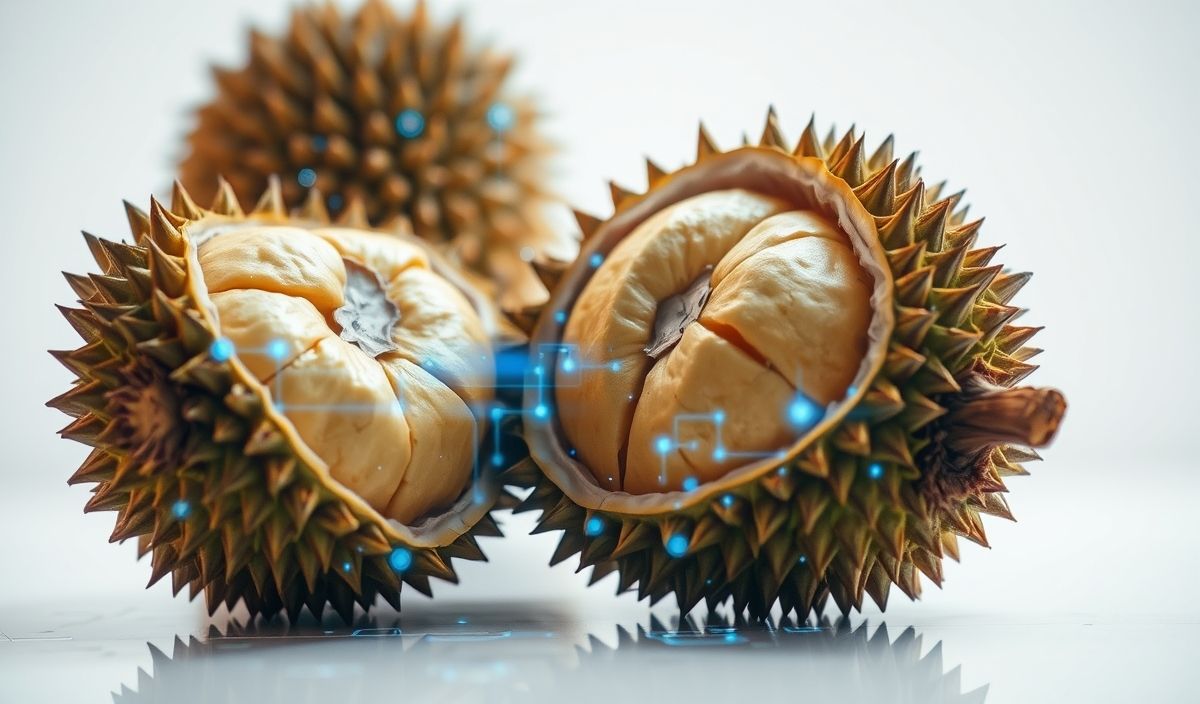
Durian, widely known as the ‘king of fruits,’ is a tropical fruit renowned for its strong aroma, thorn-covered husk, and unique taste. Though it may be an acquired taste for some, durian is loved by many across Southeast Asia for its creamy, custard-like texture and complex flavor profile. Besides its taste, durian is loaded with nutrients, making it a popular fruit for its health benefits.
Dozens of Useful API Explanations with Code Snippets
In the context of web development, handling APIs efficiently is crucial. Here, we provide several code snippets demonstrating the use of APIs to manage durian-related data, from fetching information, updating records, to handling user authentication.
1. Fetching Durian Information
To fetch detailed information about different types of durians, you might need a GET API request.
const fetchDurianInfo = async () => { try { const response = await fetch('https://api.durianinfo.com/v1/durians'); const data = await response.json(); console.log(data); } catch (error) { console.error('Error fetching durian information:', error); } };2. Adding a New Durian Variety
To add a new durian variety to the database, you can use a POST API request.
const addDurianVariety = async (newDurian) => { try { const response = await fetch('https://api.durianinfo.com/v1/durians', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(newDurian), }); const data = await response.json(); console.log('New durian added:', data); } catch (error) { console.error('Error adding new durian:', error); } };3. Updating Durian Data
To update data for an existing durian entry, you might use a PUT request.
const updateDurian = async (durianId, updatedInfo) => { try { const response = await fetch(`https://api.durianinfo.com/v1/durians/${durianId}`, { method: 'PUT', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(updatedInfo), }); const data = await response.json(); console.log('Durian updated:', data); } catch (error) { console.error('Error updating durian information:', error); } };4. Deleting a Durian Entry
To delete a durian entry from the database, use a DELETE request.
const deleteDurian = async (durianId) => { try { const response = await fetch(`https://api.durianinfo.com/v1/durians/${durianId}`, { method: 'DELETE', }); console.log('Durian deleted:', response.status); } catch (error) { console.error('Error deleting durian:', error); } };5. User Authentication
To manage user authentication for accessing durian-specific APIs, you can use token-based authentication.
const authenticateUser = async (credentials) => { try { const response = await fetch('https://api.durianinfo.com/v1/auth/login', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(credentials), }); const data = await response.json(); if (data.token) { localStorage.setItem('durianToken', data.token); console.log('User authenticated:', data); } else { console.error('Authentication failed:', data.message); } } catch (error) { console.error('Error during user authentication:', error); } };An App Example Using the Introduced APIs
To integrate these APIs into a functional app, let us consider an example where we build a Durian Information App.
import React, { useEffect, useState } from 'react';
const DurianApp = () => { const [durians, setDurians] = useState([]); const [newDurian, setNewDurian] = useState('');
useEffect(() => { fetchDurianInfo(); }, []);
const fetchDurianInfo = async () => { try { const response = await fetch('https://api.durianinfo.com/v1/durians'); const data = await response.json(); setDurians(data); } catch (error) { console.error('Error fetching durians:', error); } };
const handleAddDurian = async () => { await addDurianVariety({ name: newDurian }); fetchDurianInfo(); };
return ( Durian Information App
{durians.map((durian) => ( - {durian.name}
))}
setNewDurian(e.target.value)} placeholder='Add new durian variety' /> ); };
export default DurianApp;With the introduction of these APIs and the example app, you’re well on your way to creating a fully functional Durian Information App.
Hash: 13ef500cd75ea5a3569be50a8f0726bd6733e2452b95ee58a5b2f76fb5220e3c