Introduction to webpack-dev-middleware
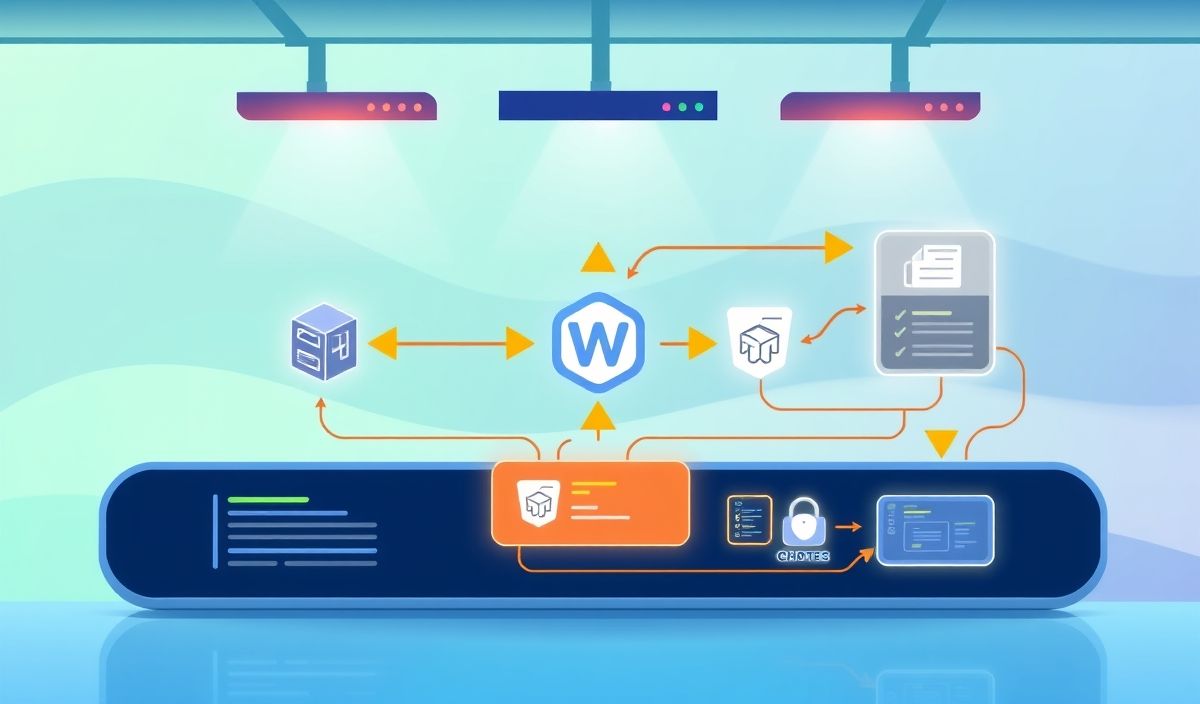
Webpack Dev Middleware is an integral tool for modern web developers, significantly enhancing the development workflow. It serves as a bridge between Webpack and an express server, allowing for in-memory file serving and hot-module replacement without writing to disk. This enables rapid and seamless updates during the development process.
Key APIs and Their Usage
1. Basic Setup
The most basic setup involves integrating webpack-dev-middleware with an Express.js server. Here’s a quick example:
const express = require('express'); const webpack = require('webpack'); const webpackDevMiddleware = require('webpack-dev-middleware'); const config = require('./webpack.config.js'); const compiler = webpack(config);
const app = express();
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
}));
app.listen(3000, function () {
console.log('App listening on port 3000!\n');
}); 2. Configuring Options
webpack-dev-middleware is highly configurable. Here are some common options:
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: 'minimal',
writeToDisk: true,
serverSideRender: true,
})); 3. Working with HMR (Hot Module Replacement)
Hot Module Replacement can be enabled by integrating webpack-hot-middleware. This ensures modules are updated in real-time without full page refreshes:
const webpackHotMiddleware = require('webpack-hot-middleware');
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
}));
app.use(webpackHotMiddleware(compiler)); 4. Handling Errors and Logging
You can customize how errors and logging are handled with additional configurations:
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true,
reasons: true,
},
logLevel: 'warn',
reporter: (middlewareOptions, reporterOptions) => {
console.log(`[webpack-dev-middleware] ${reporterOptions.message}`);
},
})); Application Example
Here’s a complete application example using the APIs mentioned:
const express = require('express'); const webpack = require('webpack'); const webpackDevMiddleware = require('webpack-dev-middleware'); const webpackHotMiddleware = require('webpack-hot-middleware'); const config = require('./webpack.config.js'); const compiler = webpack(config);
const app = express();
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: 'minimal',
writeToDisk: true,
serverSideRender: true,
}));
app.use(webpackHotMiddleware(compiler));
app.listen(3000, function () {
console.log('App listening on port 3000!\n');
}); These powerful APIs provided by webpack-dev-middleware allow for a highly flexible and efficient development environment, reducing the need for manual rebuilds and enhancing productivity.
Hash: 36ab51a3045cd70b71eb74952503a8e11950b2393bfaa857095d3e950ea28f32